OAuth의 개념도 알아 보았고, 이제부터 본격적으로 OAuth 2.0 로그인을 구현해보려고 합니다.
바로 코드로 들어가기 전에, OAuth 2.0 로그인 구현 전에
기능을 이용하고자 하는 Resource Server에 Application 사전 등록을 해줘야합니다.
제 프로젝트에서는 네이버/카카오/구글 로그인을 구현했습니다.
따라서, 네이버/카카오/구글 Resource Server에 제 프로젝트 서비스(Application)를 등록해보겠습니다.
1. Naver에 Application 등록
https://developers.naver.com/apps/#/register
애플리케이션 - NAVER Developers
developers.naver.com
위의 네이버 개발자 센터 -> Application -> 애플리케이션 등록 탭으로 가서 등록할 수 있습니다.
(1) 애플리케이션 등록

애플리케이션 이름을 입력하고, 사용 API로 네이버 로그인을 선택하고, Scope를 설정합니다.
(2) 로그인 오픈 API 서비스 환경 설정
서비스 환경으로 사용할 환경에 맞게 선택하고,
서비스 URL과 네이버 로그인 Callback URL을 입력한다.
(Authorization Server와 통신할 URL)
저는 /login/oauth2/code/naver를 설정해줬습니다.

(3) 등록 완료 (Client ID, Client Secret 발급)

이렇게 등록이 완료되면, Client ID와 Client Secret을 발급받을 수 있습니다.
해당 ID, Secret을 기억해뒀다가 이후 스프링 설정 파일에 설정해줘야 합니다.
(아래에 다루겠습니다.)
이렇게 하면, Naver 로그인 사전 설정은 끝이 납니다.
2. Kakao에 Application 등록
https://developers.kakao.com/console/app
카카오계정
accounts.kakao.com
위의 링크로 이동하여, 카카오 로그인 후 애플리케이션 추가하기로 등록을 진행할 수 있습니다.
(Kakao developers -> 내 애플리케이션)
(1) 애플리케이션 추가

등록하려는 앱 이름을 적고, 저장을 눌러 애플리케이션을 추가합니다.
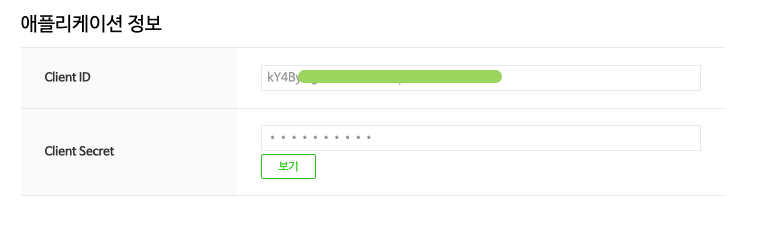
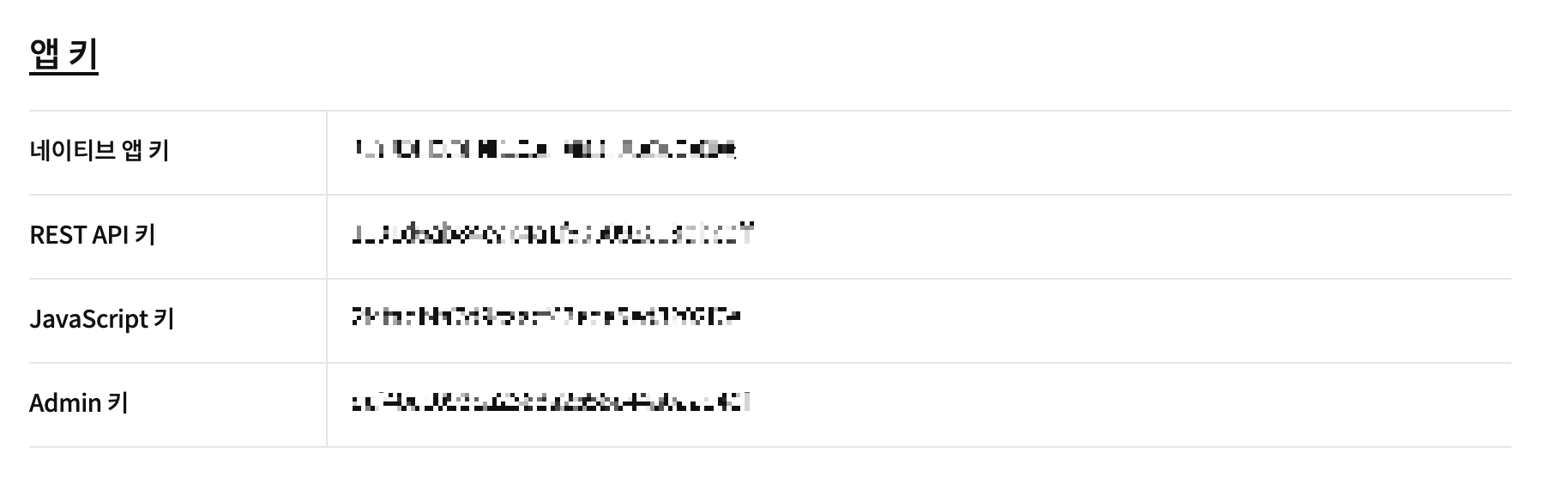
(2) Client ID, Client Secret 발급
Client ID는 애플리케이션 추가만 하면 해당 애플리케이션 앱 키에 발급이 됩니다.

저희는 REST API를 사용하므로, REST API 키가 Client ID입니다.
Client Secret은 따로 발급을 받아야 합니다.
애플리케이션에서 제품 설정 -> 보안 탭으로 가면 설정할 수 있습니다.

코드 생성을 누르면 Client Secret을 발급받을 수 있습니다.

네이버 로그인과 마찬가지로,
Client ID와 Client Secret을 기억했다가, 이후 스프링 설정 파일에 설정해줘야 합니다.
(아래에 다루겠습니다.)
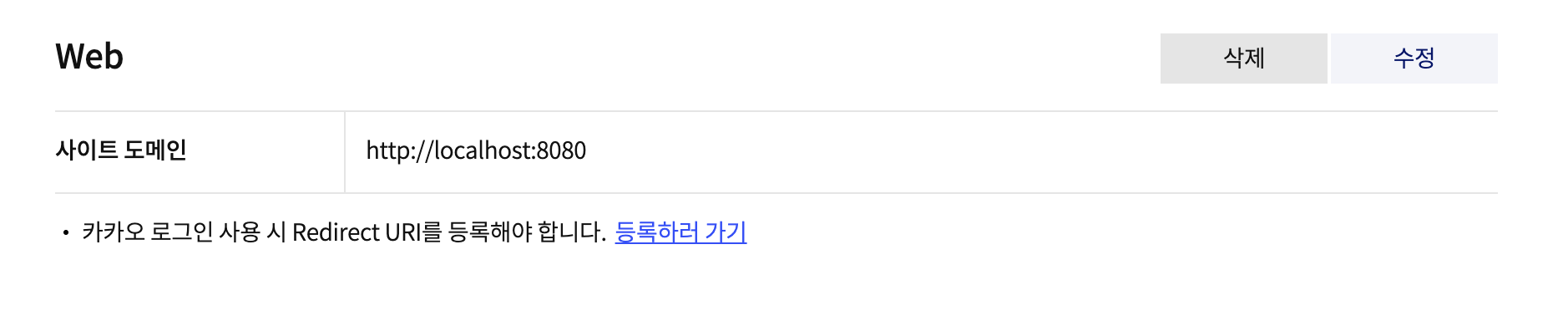
(3) 플랫폼 (도메인) 등록
사용할 플랫폼(Android, IOS, Web)에 맞게 도메인을 등록해줘야 합니다.
사이드 프로젝트이므로 localhost:8080으로 등록했습니다.

(4) Redirect URI 등록
위에서 플랫폼을 등록하면, 아래에 Redirect URI 등록 링크가 나오는데, 해당 링크를 클릭하거나
애플리케이션 -> 제품 설정 -> 카카오 로그인 탭으로 가도 Redirect URI를 등록할 수 있습니다.
네이버 로그인과 비슷하게/login/oauth2/code/kakao를 설정해줬습니다.

이렇게 하면, Kakao 로그인 사전 설정은 끝이 납니다.
3. Google에 Application 등록
https://console.cloud.google.com/
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
위의 구글 클라우드 플랫폼에서 Application 등록을 진행할 수 있습니다.
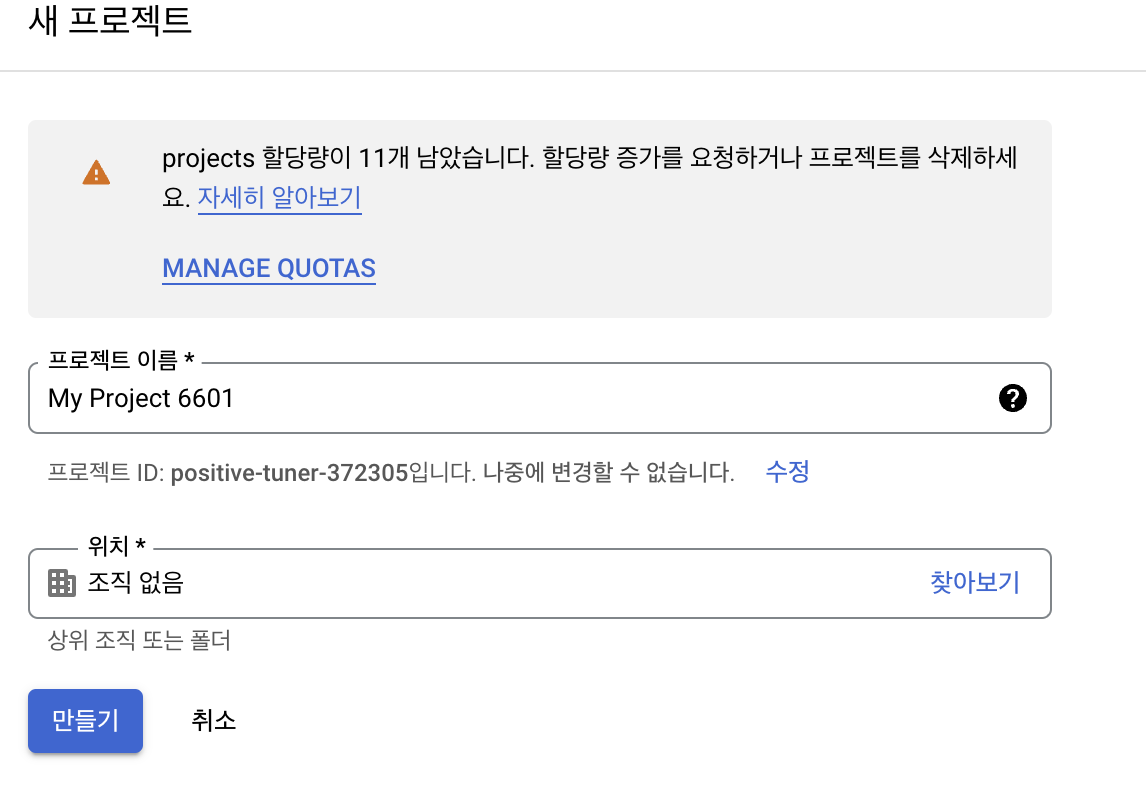
(1) 프로젝트 생성
구글 플랫폼 새 프로젝트 생성을 클릭하면, 프로젝트를 생성할 수 있습니다.

프로젝트 이름을 입력하고, 만들기를 클릭하면 프로젝트가 생성됩니다.
(2) Application 등록
1. 왼쪽 탭 메뉴 -> API 및 서비스 -> 사용자 인증 정보 -> 사용자 인증 정보 만들기 -> OAuth 클라이언트 ID 클릭

2. 동의 화면 구성 -> User Type : 외부 -> 만들기

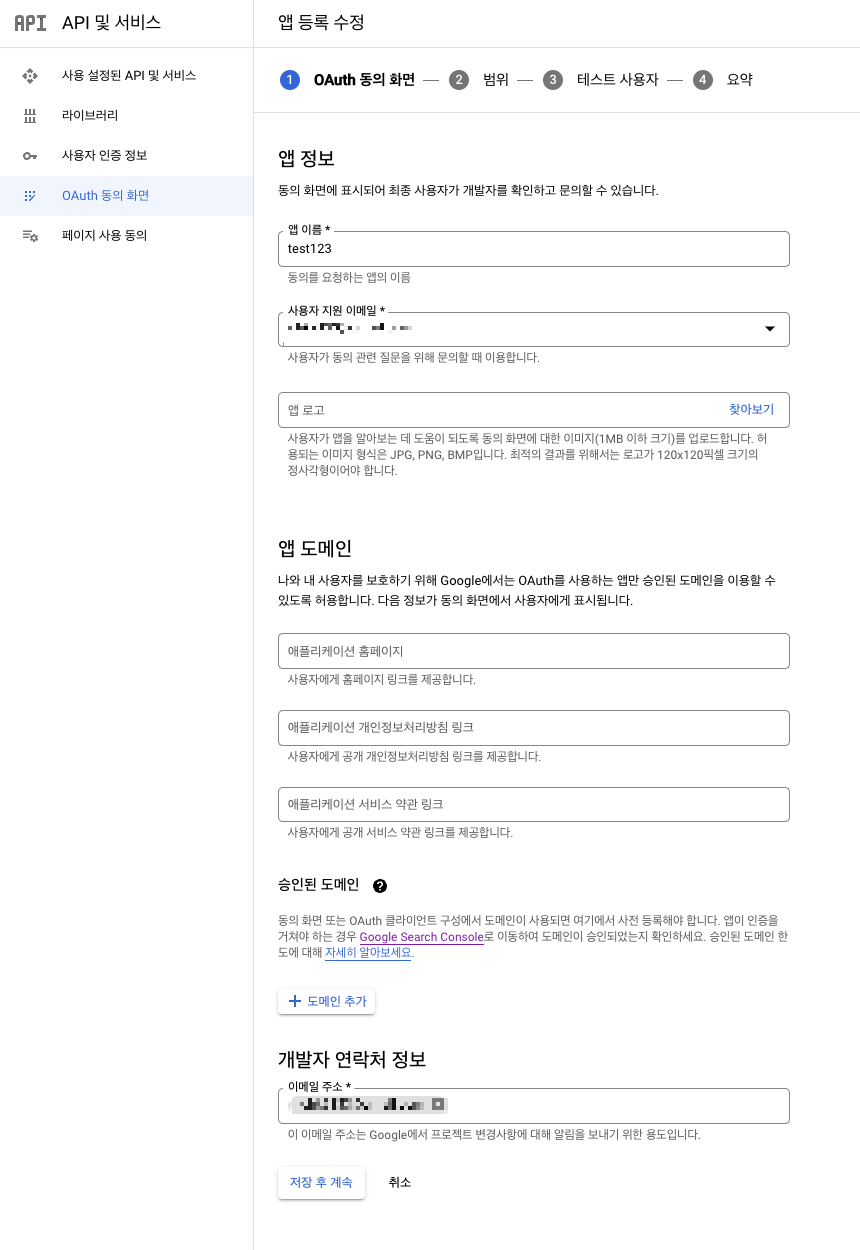
3. 앱 정보(앱 이름, 사용자 지원 이메일) 입력 + 개발자 연락처 정보 입력 -> 저장 후 계속

4. 범위 추가 또는 삭제 클릭 -> 범위는 기본값 email, profile, openid 선택 -> 저장 후 계속

5. 테스트 사용자는 패스 (추가하지 않고 저장 후 계속)

(3) Application 설정
1. 사용자 인증 정보 -> 사용자 인증 정보 만들기 -> OAuth 클라이언트 ID 클릭

2. 애플리케이션 유형(웹 애플리케이션) 선택 -> 이름 입력 -> 승인된 리디렉션 URI 입력 -> 만들기
승인된 리디렉션 URI는 앞서 네이버, 카카오 로그인과 마찬가지로
http://localhost:8080/login/oauth2/code/google로 설정

3. 클라이언트 ID, 클라이언트 Secret 발급

해당 클라이언트 ID, 클라이언트 Secret도 마찬가지로
기억했다가, 이후 스프링 설정 파일에 설정해줘야 합니다.
(아래에 다루겠습니다.)
🎯 Application-oauth.yml 설정
oauth 설정 파일은 이름을 application-oauth.yml으로 하여
application.yml에서 group으로 프로필을 이용하도록 하겠습니다.
application-oauth.yml
spring:
security:
oauth2:
client:
registration:
google:
client-id: 구글 클라이언트 ID
client-secret: 구글 클라이언트 Secret
scope: profile, email
naver:
client-id: 네이버 클라이언트 ID
client-secret: 네이버 클라이언트 Secret
redirect-uri: http://localhost:8080/login/oauth2/code/naver (설정한 redirect URI)
authorization-grant-type: authorization_code
scope: name, email, profile_image
client-name: Naver
kakao:
client-id: 카카오 클라이언트 ID
client-secret: 카카오 클라이언트 Secret
redirect-uri: http://localhost:8080/login/oauth2/code/kakao (설정한 redirect URI)
client-authentication-method: POST
authorization-grant-type: authorization_code
scope: profile_nickname, profile_image
client-name: Kakao
provider:
naver:
authorization_uri: https://nid.naver.com/oauth2.0/authorize
token_uri: https://nid.naver.com/oauth2.0/token
user-info-uri: https://openapi.naver.com/v1/nid/me
user_name_attribute: response
kakao:
authorization-uri: https://kauth.kakao.com/oauth/authorize
token-uri: https://kauth.kakao.com/oauth/token
user-info-uri: https://kapi.kakao.com/v2/user/me
user-name-attribute: idspring.security.oauth2.client.registration에 OAuth 로그인을 할
google, naver, kakao의 정보들을 입력해주면 됩니다.
이때, 앞서 Application 등록 시 발급받은 클라이언트 ID와 클라이언트 Secret을 사용합니다.
코드를 잘 보면 google과 달리 naver와 kakao는
spring.security.oauth2.client.provider.(kakao/naver)로
provider 정보를 직접 설정해줬습니다.
google은 provider 정보를 직접 설정하지 않아도 되는데,
이는 스프링에서 구글, 깃허브, 페이스북, 옥타는 Provider 정보를 내부에서 제공하기 때문입니다.
스프링에서는 Naver, Kakao의 Provider 정보는 제공하지 않기 때문에,
설정 파일에서 위와 같이 개발자가 직접 설정해줘야합니다.
크게 설정한 부분을 요약해보면, registration 부분과 provider 부분으로 나뉩니다.
두 부분의 용도는 각각 다음과 같습니다.
1. registration 부분 : OAuth 로그인 시 설정한 Application의 정보를 사용하여
AccessToken을 Authorization Server에게 발급받을 때 사용
2. provider 부분 : AccessToken을 Authorization Server에게 발급 받은 후,
해당 AccessToken으로 Resource Server의 API를 사용할 때
provider 부분의 정보를 사용하여 API 호출
※ Google의 scope의 기본값 = openid, profile, email인데, openid를 제외한 이유
openid를 포함하게 되면, Open Id Provider로 인식이 되기 때문에,
openid가 없는 네이버, 카카오 같은 서비스와 다르게 OAuth2Service를 구현해야합니다.
따라서, 하나의 OAuth2Service로 OAuth 로그인을 구현하기 위해
google scope에 openid를 제외해서, Open Id Provider로 인식되지 않도록 했습니다.
마지막으로, oauth 정보는 외부로 노출되면 안 되기 때문에 .gitignore에 등록해줍니다.
## .gitignore
/src/main/resources/application-oauth.yml
📖 깃허브 링크 (전체 코드)
https://github.com/KSH-beginner/oauth2WithJwtLogin
GitHub - KSH-beginner/oauth2WithJwtLogin
Contribute to KSH-beginner/oauth2WithJwtLogin development by creating an account on GitHub.
github.com
📕 전체 로그인 구현 목차
Spring Security + JWT를 이용한 자체 Login & OAuth2 Login API 구현 (1) - 회원(User) 관련 클래스 생성
Spring Security + JWT를 이용한 자체 Login & OAuth2 Login API 구현 (2) - JWT란?
Spring Security + JWT를 이용한 자체 Login & OAuth2 Login API 구현 (3) - JWT 관련 클래스 생성 / JWT 인증 로직
Spring Security + JWT를 이용한 자체 Login & OAuth2 Login API 구현 (4) - 자체 JSON 로그인 커스텀하기
Spring Security + JWT를 이용한 자체 Login & OAuth2 Login API 구현 (5) - OAuth란? / OAuth 2.0 인증 과정 예시
Spring Security + JWT를 이용한 자체 Login & OAuth2 Login API 구현 (6) - OAuth 2.0 로그인 구현 사전 설정
Spring Security + JWT를 이용한 자체 Login & OAuth2 Login API 구현 (7) - OAuth 2.0 로그인 관련 클래스 생성
Spring Security + JWT를 이용한 자체 Login & OAuth2 Login API 구현 (8) - SecurityConfig 설정 클래스 생성
Spring Security + JWT를 이용한 자체 Login & OAuth2 Login API 구현 (9)- JWT 자체 로그인 & OAuth2 Login 테스트
Reference
https://loosie.tistory.com/301
[Spring] 스프링으로 OAuth2 로그인 구현하기2 - 네이버
1. 네이버 API 서비스 등록 1) 네이버 오픈 API로 이동한다. 링크 NAVER Developers 네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공
loosie.tistory.com